Fast and smart HTML + JS minifier
Project description
minify-html
An HTML minifier meticulously optimised for both speed and effectiveness, available for Rust, Node.js, Python, Java, and Ruby.
- Advanced minification strategy beats other minifiers with only one pass.
- Uses zero memory allocations, SIMD searching, direct tries, and lookup tables.
- Well tested with a large test suite and extensive fuzzing.
- Natively binds to esbuild for super fast JS minification.
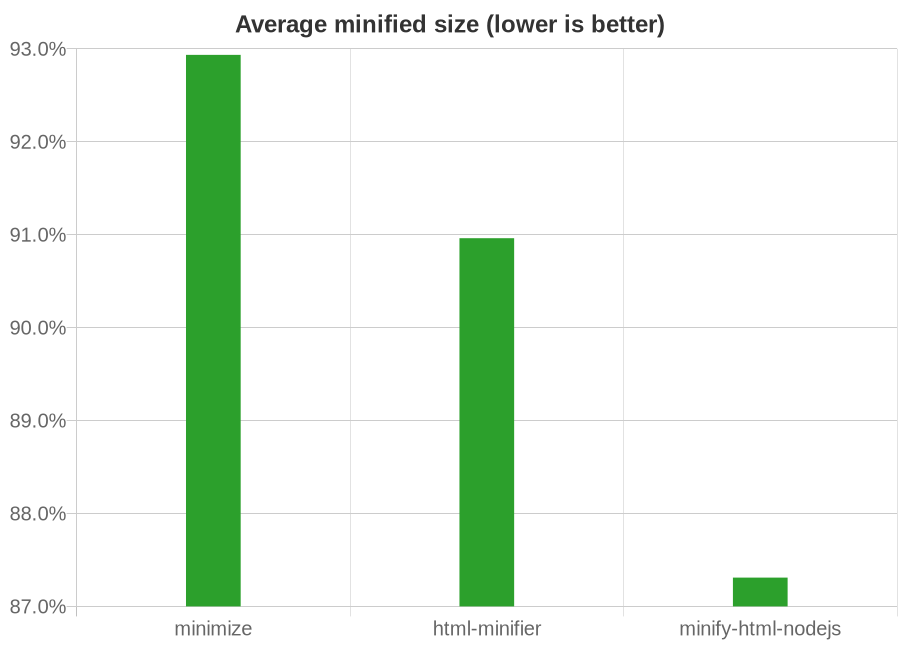
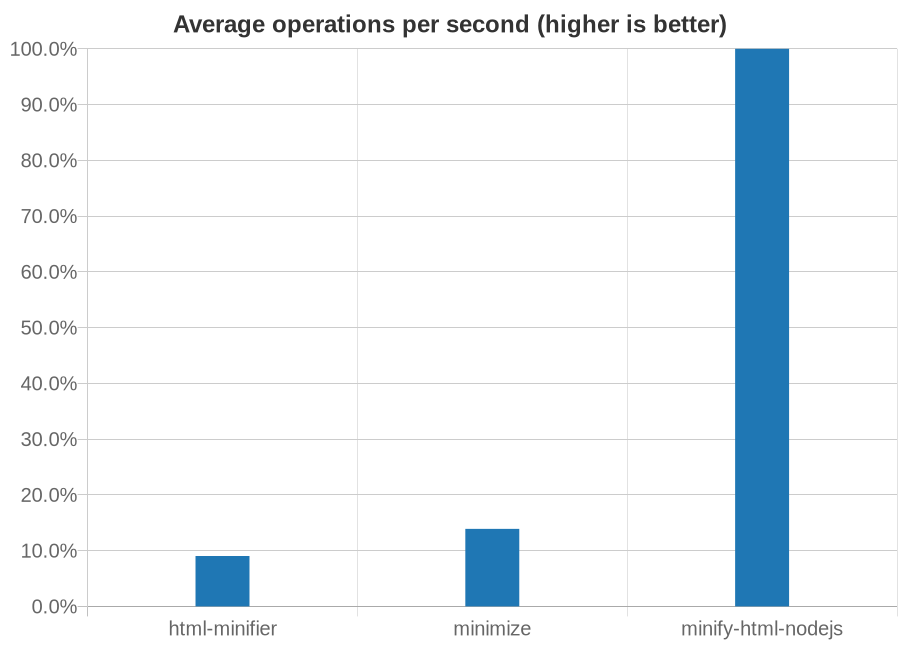
Performance
Comparison with html-minfier and minimize, run on the top web pages. See the breakdown here.

Usage
CLI
Precompiled binaries are available for x86-64 Linux, macOS, and Windows.
Get
Use
Use the --help argument for more details.
minify-html --src /path/to/src.html --out /path/to/output.min.html
API
Rust
Get
[dependencies]
minify-html = { version = "0.3.0", features = ["js-esbuild"] }
Building with the js-esbuild feature requires the Go compiler to be installed as well, to build the JS minifier.
If the js-esbuild feature is not enabled, cfg.minify_js will have no effect.
Use
use minify_html::{Cfg, FriendlyError, in_place, copy, with_friendly_error, truncate};
fn main() {
let mut code = b"<p> Hello, world! </p>".to_vec();
let cfg = &Cfg {
minify_js: false,
};
// Minifies a slice in-place and returns the new minified length,
// but leaves any original code after the minified code intact.
match in_place(&mut code, cfg) {
Ok(minified_len) => {}
Err((error_type, error_position)) => {}
};
// Creates a vector copy containing only minified code
// instead of minifying in-place.
match copy(&code, cfg) {
Ok(minified) => {}
Err((error_type, error_position)) => {}
};
// Minifies a vector in-place, and then truncates the
// vector to the new minified length.
match truncate(&mut code, cfg) {
Ok(()) => {}
Err((error_type, error_position)) => {}
};
// Identical to `in_place` except with FriendlyError instead.
// `code_context` is a string of a visual representation of the source,
// with line numbers and position markers to aid in debugging syntax.
match with_friendly_error(&mut code, cfg) {
Ok(minified_len) => {}
Err(FriendlyError { position, message, code_context }) => {
eprintln!("Failed at character {}:", position);
eprintln!("{}", message);
eprintln!("{}", code_context);
}
};
}
Node.js
- Package: @minify-html/js
- Binding: N-API
- Platforms: Linux, macOS, Windows; Node.js 8.6.0 and higher
Get
Using npm:
npm i @minify-html/js
Using Yarn:
yarn add @minify-html/js
Use
const minifyHtml = require("@minify-html/js");
const cfg = { minifyJs: false };
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
// Alternatively, minify in place to avoid copying.
const source = Buffer.from("<p> Hello, world! </p>");
// This is a Buffer representing a slice of `source`, not newly allocated memory.
const minified = minifyHtml.minifyInPlace(source, cfg);
minify-html is also available for TypeScript:
import * as minifyHtml from "@minify-html/js";
import * as fs from "fs";
const cfg = { minifyJs: false };
const minified = minifyHtml.minify("<p> Hello, world! </p>", cfg);
// Or alternatively:
const minified = minifyHtml.minifyInPlace(fs.readFileSync("source.html"), cfg);
Java
- Package: in.wilsonl.minifyhtml
- Binding: JNI
- Platforms: Linux, macOS, Windows; Java 7 and higher
Get
Add as a Maven dependency:
<dependency>
<groupId>in.wilsonl.minifyhtml</groupId>
<artifactId>minify-html</artifactId>
<version>0.3.0</version>
</dependency>
Use
import in.wilsonl.minifyhtml.MinifyHtml;
MinifyHtml.Configuration cfg = new MinifyHtml.Configuration.Builder()
.setMinifyJs(false)
.build();
try {
String minified = MinifyHtml.minify("<p> Hello, world! </p>", cfg);
} catch (MinifyHtml.SyntaxException e) {
System.err.println(e.getMessage());
}
// Alternatively, minify in place:
assert source instanceof ByteBuffer && source.isDirect();
MinifyHtml.minifyInPlace(source, cfg);
Python
- Package: minify-html
- Binding: PyO3
- Platforms: Linux, macOS, Windows; Python 3.5 and higher
Get
Add the PyPI project as a dependency and install it using pip or pipenv.
Use
import minify_html
try:
minified = minify_html.minify("<p> Hello, world! </p>", minify_js=False)
except SyntaxError as e:
print(e)
Ruby
- Package: minify_html
- Binding: Rutie
- Platforms: Linux, macOS; Ruby 2.5 and higher
Get
Add the library as a dependency to Gemfile or *.gemspec.
Use
require 'minify_html'
print MinifyHtml.minify("<p> Hello, world! </p>", { :minify_js => false })
Minification
Whitespace
minify-html has advanced context-aware whitespace minification that does things such as:
- Leave whitespace untouched in
preandcode, which are whitespace sensitive. - Trim and collapse whitespace in content tags, as whitespace is collapsed anyway when rendered.
- Remove whitespace in layout tags, which allows the use of inline layouts while keeping formatted code.
Methods
There are three whitespace minification methods. When processing text content, minify-html chooses which ones to use depending on the containing element.
Collapse whitespace
Applies to: any element except whitespace sensitive elements.
Reduce a sequence of whitespace characters in text nodes to a single space (U+0020).
| Before | After |
|---|---|
<p>↵
··The·quick·brown·fox↵
··jumps·over·the·lazy↵
··dog.↵
</p>
|
<p>·The·quick·brown·fox·jumps·over·the·lazy·dog.·</p>
|
Destroy whole whitespace
Applies to: any element except whitespace sensitive, content, content-first, and formatting elements.
Remove any text nodes between tags that only consist of whitespace characters.
| Before | After |
|---|---|
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
|
<ul>↵
··<li>A</li><li>B</li><li>C</li>↵
</ul>
|
Trim whitespace
Applies to: any element except whitespace sensitive and formatting elements.
Remove any leading/trailing whitespace from any leading/trailing text nodes of a tag.
| Before | After |
|---|---|
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
|
<p>Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup></p>
|
Element types
minify-html recognises elements based on one of a few ways it assumes they are used. By making these assumptions, it can apply optimal whitespace minification strategies.
| Group | Elements | Expected children |
|---|---|---|
| Formatting | a, strong, and others |
Formatting elements, text. |
| Content | h1, p, and others |
Formatting elements, text. |
| Layout | div, ul, and others |
Layout elements, content elements. |
| Content-first | label, li, and others |
Like content but could be layout with only one child. |
Formatting elements
Whitespace is collapsed.
Formatting elements are usually inline elements that wrap around part of some text in a content element, so its whitespace isn't trimmed as they're probably part of the content.
Content elements
Whitespace is trimmed and collapsed.
Content elements usually represent a contiguous and complete unit of content such as a paragraph. As such, whitespace is significant but sequences of them are most likely due to formatting.
Before
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
After
<p>Hey,·I·<em>just</em>·found·out·about·this·<strong>cool</strong>·website!·<sup>[1]</sup></p>
Layout elements
Whitespace is trimmed and collapsed. Whole whitespace is removed.
These elements should only contain other elements and no text. This makes it possible to remove whole whitespace, which is useful when using display: inline-block so that whitespace between elements (e.g. indentation) does not alter layout and styling.
Before
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
After
<ul><li>A</li><li>B</li><li>C</li></ul>
Content-first elements
Whitespace is trimmed and collapsed.
These elements are usually like content elements but are occasionally used like a layout element with one child. Whole whitespace is not removed as it might contain content, but this is OK for using as layout as there is only one child and whitespace is trimmed.
Before
<li>↵
··<article>↵
····<section></section>↵
····<section></section>↵
··</article>↵
</li>
After
<li><article><section></section><section></section></article></li>
Tags
Optional closing tags are removed.
Attributes
Any entities in attribute values are decoded, and then the shortest representation of the value is calculated and used:
- Double quoted, with any
"encoded. - Single quoted, with any
'encoded. - Unquoted, with
"/'first character (if applicable),>last character (if applicable), and any whitespace encoded.
class and d attributes have their whitespace (after any decoding) trimmed and collapsed.
Boolean attribute values are removed. Some other attributes are completely removed if their value is empty or the default value after any processing.
type attributes on script tags with a value equaling a JavaScript MIME type are removed.
If an attribute value is empty after any processing, everything but the name is completely removed (i.e. no =), as an empty attribute is implicitly the same as an attribute with an empty string value.
Spaces are removed between attributes if possible.
Entities
Entities are decoded if valid (see relevant parsing section) and their decoded characters as UTF-8 is shorter or equal in length.
Numeric entities that do not refer to a valid Unicode Scalar Value are replaced with the replacement character.
If an entity is unintentionally formed after decoding, the leading ampersand is encoded, e.g. &amp; becomes &amp;. This is done as & is equal to or shorter than all other entity representations of characters part of an entity ([&#a-zA-Z0-9;]), and there is no other conflicting entity name that starts with amp.
It's possible to get an unintentional entity after removing comments, e.g. &am<!-- -->p.
Left chevrons after any decoding in text are encoded to < if possible or < otherwise.
Comments
Comments are removed.
Ignored
Bangs, processing instructions, and empty elements are not removed as it is assumed there is a special reason for their declaration.
Parsing
Only UTF-8/ASCII-encoded HTML code is supported.
minify-html does no syntax checking or standards enforcement for performance and code complexity reasons.
For example, this means that it's not an error to have self-closing tags, declare multiple <body> elements, use incorrect attribute names and values, or write something like <br>alert('');</br>
However, there are some syntax requirements for speed and sanity.
Tags
Tag names are case sensitive. For example, this means that P won't be recognised as a content element, bR won't be considered as a void tag, and the contents of Script won't be parsed as JavaScript.
Tags must not be omitted. Void tags must not have a separate closing tag e.g. </input>.
Entities
Well-formed entities are decoded, including in attribute values.
They are interpreted as characters representing their decoded value. This means that 	 is considered a whitespace character and could be minified.
Malformed entities are interpreted literally as a sequence of characters.
If a named entity is an invalid reference as per the specification, it is considered malformed.
Numeric character references that do not reference a valid Unicode Scalar Value are considered malformed.
Attributes
Backticks (`) are not valid quote marks and not interpreted as such.
However, backticks are valid attribute value quotes in Internet Explorer.
Special handling of some attributes require case sensitive names and values. For example, CLASS won't be recognised as an attribute to minify, and type="Text/JavaScript" on a <script> will not be removed.
Script and style
script and style tags must be closed with </script> and </style> respectively (case sensitive).
minify-html does not handle escaped and double-escaped script content.
Issues and contributions
Pull requests and any contributions welcome!
If minify-html did something unexpected, misunderstood some syntax, or incorrectly kept/removed some code, raise an issue with some relevant code that can be used to reproduce and investigate the issue.
Project details
Release history Release notifications | RSS feed
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
Source Distributions
Built Distributions
Hashes for minify_html-0.3.0-cp38-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 561665f752118a62f75f84c51895242b6d3c53f37016222339a8e571bff05006 |
|
| MD5 | eb4d8ebe4586670dd8851e34906275a6 |
|
| BLAKE2b-256 | 67861984ec4dbd953fe29cef48bd3117a91244acb694db9245a4938cb8fe4c59 |
Hashes for minify_html-0.3.0-cp38-cp38-manylinux1_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | cf36c2c827c3f354c3b4cc02fee3afc515da1f2d51e7503adb36fe210e1b93a2 |
|
| MD5 | 5a503e8cf6bdee7101ad168ee676f4cb |
|
| BLAKE2b-256 | 9211b639904034cd6d90fc7f7ccad8dfaa122a93961085b7b96fb2957096ba16 |
Hashes for minify_html-0.3.0-cp38-cp38-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 5814604a30da13535310b785d0a99aaa653e58c93367adf91bda04094b19f871 |
|
| MD5 | 82ee1e94ae8b4bdc2be2022a5282cce6 |
|
| BLAKE2b-256 | 4a678662b58f78d7f304c65774cd7f39c93151fdece1bfaf5ca77f17943ee362 |
Hashes for minify_html-0.3.0-cp37-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 15c35abca1d1871b1e30c187224e53cf015284553a54d6caa1ea43944c0780a3 |
|
| MD5 | 244bac6027b024756913362ae2670f43 |
|
| BLAKE2b-256 | 8ec2ea4468eabd37345a9ddf733ffa9304a2248fcb208e5233c56a1e40462b66 |
Hashes for minify_html-0.3.0-cp37-cp37m-manylinux1_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 971b595995e733780227c787c83686cf1924257f46f42a43ea5064a431aabda2 |
|
| MD5 | 9528fbe42f9b290c16f87913a569d619 |
|
| BLAKE2b-256 | 961826a04cf606ff93a029f632ccefa2757f190cc025d5737416a9fc2b143608 |
Hashes for minify_html-0.3.0-cp37-cp37m-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | f1fdf713978ab570af540f87529d35542ed68232eca6476d80fd6d84fa6ad0c0 |
|
| MD5 | fd737edb431721f7556705140538b1fc |
|
| BLAKE2b-256 | b231784b1fa2001fbc2ae1ad57158f415d9de4ec962574499eb3b2874da0c441 |
Hashes for minify_html-0.3.0-cp36-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 9978d5db209c9e59d84165a38be7e402f64263d29a70dbb5d7722da9f3193f68 |
|
| MD5 | 9425c5d889a84601a4dbe1511d457145 |
|
| BLAKE2b-256 | b104adaea4d877de58cabb0380a2de735cd6e2913ffe58d1737c5fa493ab2966 |
Hashes for minify_html-0.3.0-cp36-cp36m-manylinux1_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | bb07ad4435a1f0bc95d7a92ca21048bed5a23e48c8f31fa93be18b9cf9bdff03 |
|
| MD5 | 621c19347910721573afb4a5b4df3593 |
|
| BLAKE2b-256 | ff18ff085535a6937d98f916e9fb4605388747c820b9fd5b2ba14a6a13d99a18 |
Hashes for minify_html-0.3.0-cp36-cp36m-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 032c18d81f5421523af0570baacb6867d70e1281fce4d72856d40e8c7dae081a |
|
| MD5 | e0537a8dcc087417712a17e43cd5be75 |
|
| BLAKE2b-256 | 6fe011ba4fc006bd5900fe103a8d5860f6c769ac21e50e44712eee2da03dc851 |
Hashes for minify_html-0.3.0-cp35-none-win_amd64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | a1f684ecb54b1a4488ac6ff92a13168d6a7e32b42505089a899a20107ef714c8 |
|
| MD5 | 716ec2d8e17a5089c058f440a4b9d354 |
|
| BLAKE2b-256 | aef7ae8e40c03757294498c2600c985745cab1217498dcbbe6405a320db05457 |
Hashes for minify_html-0.3.0-cp35-cp35m-manylinux1_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | 20abc1362a5dec77a739d7f1e8f245d10857b0f6014d290a4a0ab266627dde04 |
|
| MD5 | b8762d384c464de0bb7ccb2afe3935dd |
|
| BLAKE2b-256 | 55a949647f3d15b467c676553046e35d97fc8f88230bdc24b9ccc88cd95499a5 |
Hashes for minify_html-0.3.0-cp35-cp35m-macosx_10_7_x86_64.whl
| Algorithm | Hash digest | |
|---|---|---|
| SHA256 | a00566286ac2ca18e8706d658c3ae51ee0a3db9133e6cb5e05fb19b382d6af48 |
|
| MD5 | bad5e40f80297a026068a37a836fb579 |
|
| BLAKE2b-256 | a41f17dbe7598aded9e0d134d2e8ae1a32992fe8b658194a48674c321af2710a |